CSS verschaling
In de Euclidische meetkunde is een uniforme verschaling een lineaire transformatie die objecten vergroot of verkleint; De schaalfactor is in alle richtingen dezelfde; de operatie wordt ook wel een homothetie genoemd. Het resultaat van een uniforme verschaling is gelijkvormig (in de meetkundige zin) met het origineel. (Wikipedia)
De scale methode
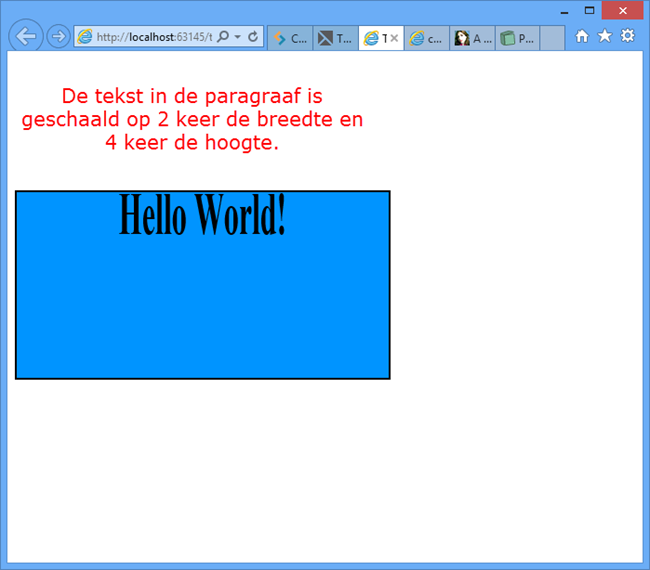
Met de methode scale() wordt het element vergroot of verkleint, afhankelijk van de parameters gegeven voor de breedte (x-as) en de hoogte (y-as). In het voorbeeld schalen we alleen de paragraaf:
/* The scale() Method */
p {
transform: scale(2,4);
}
Het resultaat:

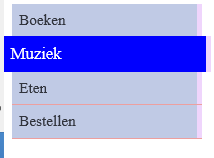
Als je over een menuitem zweeft, kan je het gekozen menuelement uitvergroten.
HTML
<ul id="navigation">
<li><a href="#">Boeken</a></li>
<li><a href="#">Muziek</a></li>
<li><a href="#">Eten</a></li>
<li><a href="#">Bestellen</a></li>
</ul>
CSS
#navigation {
list-style: none;
margin: 0;
padding: 0;
width: 200px;
}
#navigation li {
border-bottom: 1px solid #ED9F9F;
}
#navigation li a:link, #navigation li a:visited {
background-color: rgb(192,202,229);
color: rgb(49,52,61);
padding: 0.5em;
text-decoration: none;
border-right: 5px solid rgb(239,213,252);
display: block;
}
#navigation li a:hover {
background-color: #0000FF;
color: #ffffff;
transform: scale(1.1, 1.1);
}

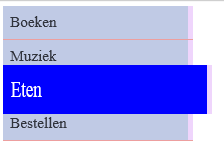
Je kan ook schalen en verplaatsen tegelijkertijd:
#navigation li a:hover {
background-color: #0000FF;
color: #ffffff;
transform: translateX(5%) scale(1.1, 1.5);
}

2017-05-22 09:40:01